- January 25, 2020
- Posted by: Romil Lodaya
- Categories:
Flutter vs React Native, the debate rages on, since both offer some of the best options for cross platform mobile development. We are not going to discuss which one is better but instead of that we will compare React Native vs Flutter and will try to understand which one is better.
There are currently about 3 billion smartphone users globally, and that number only goes up. People use their smartphones for a lot of things ranging from playing games, ordering food, book a cab and so on. Based on that lot of companies now realize importance of mobile application and for suitable of customer software need company hires developers.
For big companies having bigger budgets, it might be easy to hire native mobile app developer. But companies with less budgets cannot afford to do that. This is where hybrid or cross-platform come in. In simple words single code base for both Android and iOS.
What is React Native and Flutter?
React Native: is cross-platform mobile development framework that was developed by Jordan Walke — a software engineer at Facebook. React Native combines the best parts of native development with React, a best-in-class JavaScript library for building user interfaces. React Native and was later open-sourced in 2015. React Native is built with JavaScript.
Flutter: is Google’s UI toolkit for building beautiful, natively compiled applications for Mobile, Web and Desktop from single code base. It was first announced in 2017 at Google’s I/O developer’s conference. Flutter is not built with other framework like JavaScript, but Dart.
You can see below the comparison between React Native and Flutter which is done based on various parameters.
Customer Base:
React Native came in to picture later on year 2015, from there on words React Native has gain lots of popularities. It was, and it is among the most promising Hybrid Mobile app development framework for the developers. Some of the most popular clients include Skype, Facebook, Tesla, Airbnb, Instagram, Walmart and many more.
Since Flutter has just made its appearance a year ago, Customer base is not so powerful because the framework is new to the market. Presently only a few apps are in the list like Dream11, The New York Times, eBay and many more.
Development Time:
If you are coming from JS background and already worked on React in past it will reduce your development time to develop apps on React Native. It has built in ready to ready-to-use components help developers to make an app speedily. On the side, Flutter, being a new platform looking for ways to beat its rival in terms of development time.
Performance:
Developers sometimes face issues while running React Native hybrid application architecture. Whereas Flutter makes it easy for developers as they can reuse the existing code. The C ++ engine works flawless and supports the language hence Flutter gains appreciation here.
All in all, the performance of both platforms are somewhat close to each other.
Documentation & Toolkit:
Documentation and Toolkit is most important part of any framework to reduce development time, performance and other aspect. This will makes developer life much easier if you have very good documents and Flutter is very good at facilitating the documentation, Hence as far as documentation and Toolkit is considered Flutter is the best option when compared to the counterpart.
The documentation process with React Native is somewhat disorganized and clumsy. Additionally, the framework deletes those components which are useful to make the process smooth. Hence it is evident that tools bring a tough competition between the two frames. Hence here Flutter is the clear-cut winner.
Code Structure:
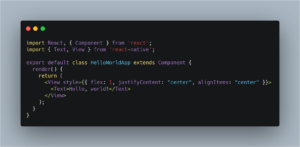
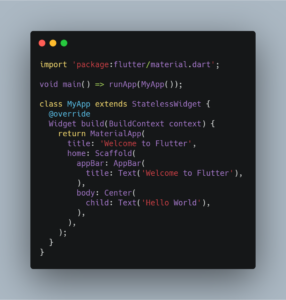
Flutter does not have separation of template, style and data files. Therefore the code becomes difficult to read and maintain. Whereas JavaScript follows the simple code structure. Below is code example of React Native followed by Flutter.


Architecture:
To build React Native apps, there are two types of architecture called Redux and Flux.
Due to unidirectional data flow app’s state is in one central place called store which makes the app components stateless.
Flutter is hard describe the good architecture for apps development. However, there are some favorites such as Bloc (Business Logic Component). Which is mostly based on Streams and Rx Dart. Data flow in the form of Streams.
All in all React Native have better Architecture solution than Flutter.
Conclusion:
Well, it can be said that it is extremely difficult to pick the winner at the end, more so because both React Native and Flutter has their own set of pros and cons.
But I can say that since Flutter is a new framework, it will take some more time to get stable in the industry compared to React Native.
Although Native passes the edge over Flutter after an honest comparison but the later has bright future. The final choice has to be made by the developers based on their specific requirements.